Récupérer les dimensions et propriétés des images
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Propriétés des images en VBA Access
Avec le VBA, qu'il s'agisse d'Access, d'Excel, de PowerPoint ou encore de Word, il est possible d'instancier de nombreuses classes. L'une d'entre elles, très particulière, permet de manipuler les images et photos présentes sur le disque dur. C'est ce que nous allons découvrir à l'occasion de ce nouveau volet et des deux suivants qui vont lui emboîter le pas.

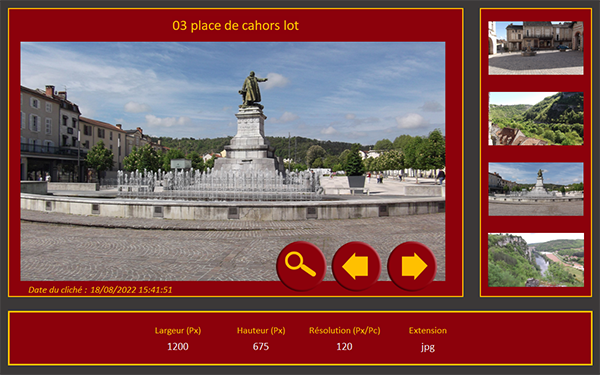
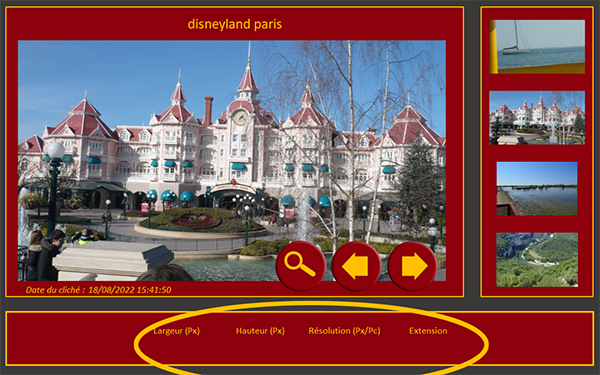
Sur l'exemple illustré par la capture, à partir d'un formulaire et d'un bouton dédié, l'utilisateur désigne un dossier du disque contenant des images. Aussitôt, il réceptionne les photos qu'il peut faire défiler à l'aide des boutons fléchés. Et dans le même temps, les informations de la photo active s'affichent dans une zone horizontale, placée sur la partie inférieure du formulaire. Il s'agit de sa largeur, de sa hauteur (en pixels), de sa résolution (en pixels / pouce) et de son extension. Cette visionneuse d'images, nous l'avions développée à l'occasion d'une formation Access.
Base de données Access à télécharger
Pour réaliser ces travaux, nous suggérons d'appuyer l'étude sur cette visionneuse d'images dont le code VBA est déjà abouti.
- Télécharger le fichier compressé dimensions-images.rar en cliquant sur ce lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier résultant pour l'ouvrir dans Access,
- Puis, cliquer sur le bouton Activer le contenu du bandeau de sécurité,
- Dans le volet de navigation, double cliquer sur le formulaire visionneuse pour l'exécuter,
- Sur le formulaire, cliquer sur le bouton matérialisé par l'icône d'une loupe,
- Dans la boîte de dialogue qui suit, ouvrir un dossier contenant des images,
- Puis, cliquer sur le bouton Ok pour revenir sur le formulaire,

Mais à ce stade, aucune information sur les propriétés de la photo en cours de consultation n'apparaît encore dans la zone horizontale du dessous.
La procédure VBA
Le code VBA que nous devons construire doit se déclencher à chaque fois qu'une nouvelle photo est appelée au centre de l'écran, pour afficher ses propriétés dans la zone inférieure. Il ne doit donc pas intervenir au clic sur un bouton précis mais lors de la navigation ainsi qu'au démarrage du formulaire. Dans un premier temps, nous suggérons de construire cette procédure que nous veillerons à appeler aux moments opportuns dans un second temps.
- Fermer le formulaire en cliquant sur la croix de son onglet,
- Puis, réaliser le raccourci clavier ALT + F11 pour basculer dans l'éditeur VBA Access,
De même, la procédure navigation permet de faire défiler les photos de la visionneuse. Nous devrons elle aussi l'enrichir par l'appel de la procédure que nous allons créer. C'est ainsi que les informations sur les propriétés de l'image en cours de consultation seront automatiquement actualisées.
- Réaliser le raccourci clavier CTRL + Fin pour atteindre la toute fin de la feuille de code,
- Sous la procédure mini4_Click, créer la procédure propImg comme suit :
Dim objImg As Object
End Sub
Nous la déclarons avec un paramètre en attente. Il représente le fichier image à traiter dont il s'agira de passer le chemin d'accès complet au moment de l'appel. Puis, nous déclarons une variable objet. C'est elle qui doit instancier la classe permettant de manipuler les images.
Instancier la classe des images
C'est précisément cette classe que nous devons maintenant instancier. C'est ainsi que notre variable objet héritera des propriétés et méthodes pour piloter le fichier image passé en paramètre de la procédure.
- Après la déclaration de la variable, ajouter les deux instructions VBA suivantes :
Set objImg = CreateObject("WIA.ImageFile")
objImg.LoadFile fichierImg
...
Nous l'avons déjà exploitée à maintes reprises, c'est la fonction VBA CreateObject qui permet d'instancier une classe. Avec l'argument WIA.ImageFile, nous désignons la classe des fichiers image. C'est ainsi que notre objet objImg est initialisé (Set). Dès lors, il hérite des facultés de cette classe. De cette manière, nous exploitons sa méthode LoadFile pour charger le fichier image (fichierImg) à examiner.
Récolter les propriétés de l'image
Nous venons donc d'exploiter une méthode de cette classe. De la même façon, nous allons maintenant utiliser des propriétés héritées pour récolter les attributs de l'image active afin de les afficher sur le formulaire.
- A la suite du code, ajouter les instructions VBA suivantes :
largeur.Value = objImg.Width
hauteur.Value = objImg.Height
resolution.Value = Round(objImg.HorizontalResolution, 0)
extension.Value = objImg.FileExtension
Set objImg = Nothing
...
Les zones de texte du formulaire qui attendent les propriétés de l'image en cours de consultation se nomment respectivement largeur, hauteur, resolution et extension. C'est la raison pour laquelle nous exploitons leur propriété Value afin d'y inscrire les attributs respectifs. Dès lors et comme nous l'avions annoncé, nous utilisons les propriétés héritées respectives Width, Height, HorizontalResolution et FileExtension. Nous récoltons donc la largeur et la hauteur de l'image en pixels. Puis, nous obtenons la résolution horizontale en pixels par pouce ainsi que l'extension du fichier. Nous n'exploitons pas la propriété VerticalResolution car il paraît peu probable qu'une image ait une résolution horizontale différente de sa résolution verticale. Enfin, puisque la variable objet n'est plus utile, nous la détruisons en la réinitialisant (Set) à Nothing.
Appeler la procédure
Cette procédure existe mais elle est pour l'instant inerte tant qu'elle n'est appelée par aucun code déclenché par une action de l'utilisateur. Nous l'avons dit, ce sont les procédures demarrage et navigation qui sont concernées.
- A la fin de la procédure navigation, ajouter l'appel de notre nouvelle procédure comme suit :
album.Picture = nom_dossier & "\" & nom_fichier
titre.Caption = traite_titre(titre_fichier)
date_cliche.Caption = date_creation
propImg nom_dossier & "\" & nom_fichier
End Sub
...
Bien sûr, nous prenons soin de lui passer le chemin d'accès complet à l'image en cours de consultation sur le formulaire Access.
- Dans la procédure demarrage, après la récupération de la date, ajouter le même appel :
album.Picture = nom_dossier & "\" & nom_fichier
mini1.Picture = nom_dossier & "\" & nom_fichier
titre.Caption = traite_titre(titre_fichier)
date_cliche.Caption = date_creation
propImg nom_dossier & "\" & nom_fichier
ligne.MoveNext
...
- Enregistrer les modifications (CTRL + S) et basculer sur le formulaire (ALT + Tab),
- Fermer ce dernier en cliquant sur la croix de son onglet,
- Le rouvrir en double cliquant sur son nom depuis le volet de navigation,
- Cliquer sur le bouton à la loupe pour désigner un dossier d'images et valider par Ok,