Contrôle calendrier sur une page Web en Javascript
Accueil > Technique > Javascript > Javascript Astuces > Contrôle calendrier sur une page Web en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
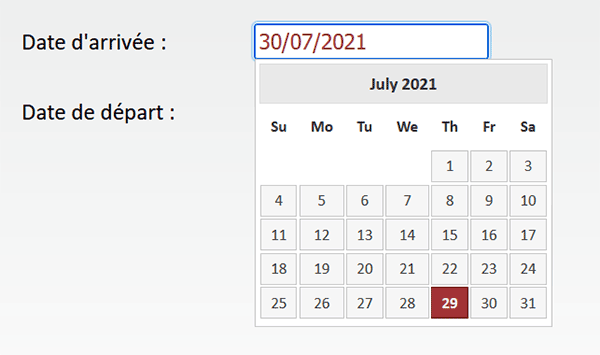
Contrôle Calendrier sur une page Web
Si vous avez dans l'idée de créer un site Web de réservation, des contrôles calendrier sont nécessaires. C'est ainsi que l'internaute peut déterminer avec aisance sa date d'arrivée ainsi que sa date de départ. Et nous allons le voir, c'est encore une fois le JQuery qui livre cet outil puissant, en toute simplicité.

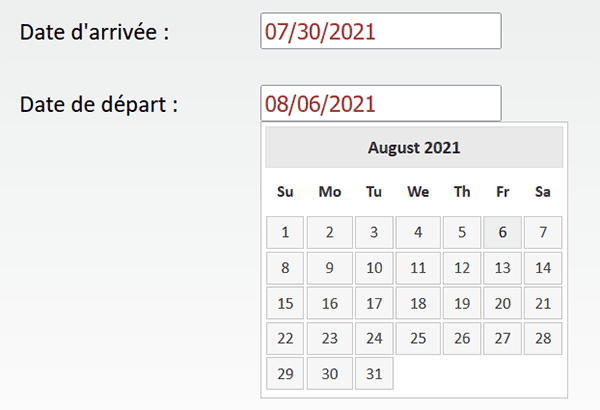
Sur l'exemple illustré par la capture, l'utilisateur doit définir ces deux dates dans deux zones de saisie. Lorsqu'il clique sur la première, un contrôle calendrier surgit aussitôt, calé sur le mois en cours et surlignant la date du jour. L'internaute peut faire défiler les mois en cliquant sur les bords supérieurs gauche ou droit. Lorsqu'il clique sur une date, celle-ci s'inscrit automatiquement dans la zone de texte. Et dans le même temps, le calendrier disparaît. Bien sûr, le procédé est strictement identique dans la seconde zone de saisie pour définir la date de départ. Grâce au JQuery, nous livrons ainsi une solution totalement ergonomique.
Sources Html, Css et JQuery
Pour la découverte de cette nouvelle astuce JQuery, nous proposons de débuter à partir d'une page Html offrant ces zones de dates et accompagnée de styles Css associés aux librairies JQuery à exploiter.
- Télécharger le fichier controle-calendar-js.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web pas défaut,

Structure Html de la page Web
Pour savoir comment manipuler ces éléments Html par le code, il est important de comprendre comment ils sont organisés dans la structure Html de la page Web.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel qui suit, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Les zones de texte sont hébergées par un calque d'identifiant auCentre, plus bas dans le code Html :
...
<div id="auCentre">
<div style="width:600px;margin:auto;">
<div style="float:left;width:200px;">Date d'arrivée :</div><div style="float:left;width:399px;"> <input type="text" id="dated" onchange="ordre('dated');"></div><br/><br />
<div style="float:left;width:200px;">Date de départ :</div><div style="float:left;width:399px;"><input type="text" id="datef" onchange="ordre('datef');"></div>
</div>
</div>
...
Il s'agit de deux contrôles input de type text. Ils portent les identifiants respectifs dated et datef. Grâce à eux, nous pourrons les piloter rapidement par le code JQuery. Vous notez qu'elles appellent toutes deux une fonction Javascript nommée ordre, en lui passant l'identifiant de la zone appelante. Nous comprendrons très vite sa nécessité.
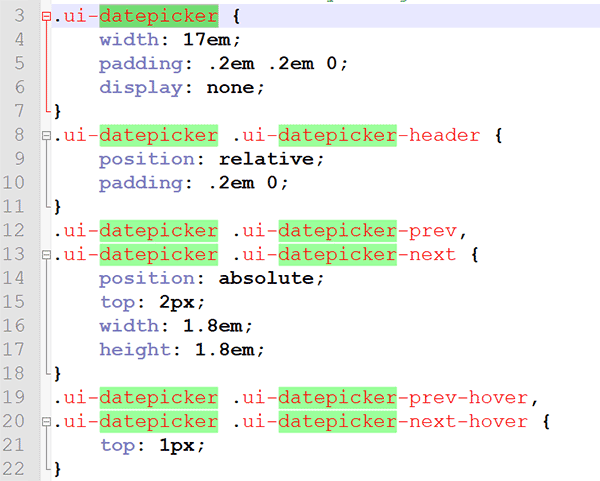
Les styles Css des méthodes JQuery
Il est maintenant temps de survoler la feuille des styles associée à ces librairies JQuery. Rappelons-le, il s'agit d'attributs qui sont déclenchés sur les éléments Html dont le code JQuery a pris possession en appliquant une méthode bien précise. Dans notre cas, ce sont les deux zones de texte qui sont concernées.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,

Vous notez la présence de nombreux styles estampillés de l'intitulé datepicker. Il s'agit du contrôle calendrier déclenché par la méthode JQuery du même nom. Ces styles s'appliquent donc sur les éléments Html sur son appel. C'est ainsi que vous pouvez influer sur les attributs pour modifier l'apparence des calendriers. Ici, c'est ce que nous avons fait, notamment pour changer la couleur de fond de la date du jour mais aussi pour imposer des alignements centrés des jours dans leurs cases.
Afficher le contrôle Calendar
Pour que le calendrier des jours des mois s'affiche au clic sur ces zones de texte, il suffit de les transformer par une méthode JQuery bien précise, la méthode datepicker. Et pour ce faire, le JQuery doit d'abord prendre possession de ces zones de texte.
- Revenir dans le code de la page Html,
- Dans la section de script en bas de la page Html, ajouter les instructions JQuery suivantes :
$("#dated").datepicker();
$("#datef").datepicker();
</script>
Vous le savez désormais, grâce à l'alias du dollar ($), nous prenons possession des zones de texte Html par leurs identifiants. Puis, nous leur appliquons la méthode JQuery datepicker pour déclencher le contrôle calendrier et ses styles associés.
Nous l'avons souvent constaté à l'occasion des astuces JQuery précédentes, une seule méthode suffit souvent à réaliser de grandes choses. C'est toujours le cas ici et nous allons le vérifier. Mais nous allons le voir, un ajustement demeure néanmoins nécessaire.
- Enregistrer les modifications (CTRL + S) et basculer sur la page Web (ALT + Tab),
- Puis, rafraîchir la page avec la touche F5 du clavier,
- Dès lors, cliquer dans la première zone de texte,
- Cliquer sur l'un des jours pour inscrire la date d'arrivée dans la première zone de texte,

Deux faits notables sont à souligner. Le contrôle calendrier ne s'efface pas automatiquement. De plus, la date s'inscrit dans le format américain, avec le mois devant les jours. Néanmoins, vous pouvez cliquer sur la page pour désactiver le calendrier et cliquer dans la seconde zone de texte pour définir la date de départ avec un nouveau contrôle datepicker.
Date américaine en date française
Pour corriger l'anomalie, nous devons inverser l'ordre du mois et du jour. Et pour cela, nous pouvons exploiter la méthode Javascript substr. Elle permet de prélever un fragment de chaîne à partir d'une position à définir sur une longueur donnée. Nous devons donc prélever l'information sur le jour, pour la replacer devant le mois et finir l'assemblage avec l'année. Et souvenez-vous, les deux zones de texte appellent la fonction ordre au changement de valeur. Nous devons donc créer cette fonction.
- Revenir dans le code de la page index.htm,
- Sous le code JQuery précédent, créer la fonction ordre comme suit :
function ordre(nom)
{
var zone = document.getElementById(nom).value;
zone = zone.substr(3,3) + zone.substr(0,3) + zone.substr(6)
document.getElementById(nom).value = zone;
}
...
Classiquement, nous pointons sur la zone de texte dont l'identifiant est passé à la fonction, grâce à la méthode getElementById de l'objet Javascript document. Dès lors, c'est la propriété value qui permet de récupérer la date qu'elle porte et que nous stockons dans la variable zone. Nous retravaillons cette date pour replacer le jour suivi de l'antislash (zone.substr(3,3)). Nous le faisons suivre de l'information sur le mois (+ zone.substr(0,3)) puis de celle sur l'année (+ zone.substr(6)). Dans ce dernier cas, il n'est pas nécessaire de préciser à la fonction substr quelle est la longueur de découpe. C'est ainsi qu'elle prélève jusqu'à la fin de la chaîne. Désormais la variable zone détient la date reconstruite au format français. Enfin, nous faisons le cheminement inverse de la première affectation pour inscrire cette date transformée dans la zone de texte dont l'identifiant est passé en paramètre de la fonction ordre.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Rafraîchir la page avec la touche F5 du clavier,
- Sélectionner une date en cliquant dans la première zone de texte,
- Sélectionner alors une autre date en cliquant dans la seconde zone de texte,